 nginx-部署多个vue项目,分vue-cli2和3
nginx-部署多个vue项目,分vue-cli2和3
# 1.vue-cli3.x
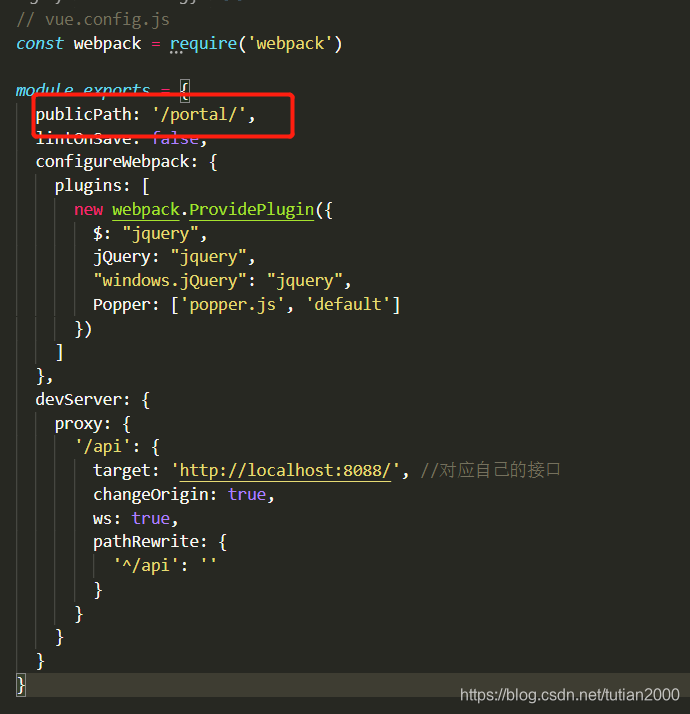
 在根目录下找到"vue.config.js"
在根目录下找到"vue.config.js"
 更改
更改publicPath: '/portal/' 的 portal 为你自己的项目名,记得前后的"/"
# 2.vue-cli2.x
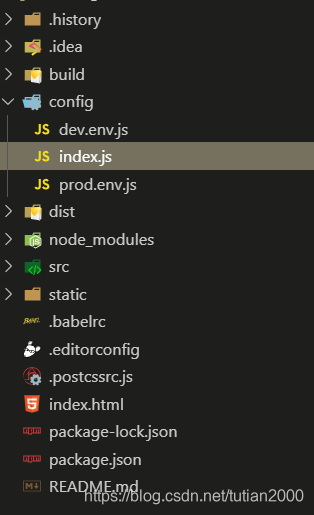
找到config/index.js文件
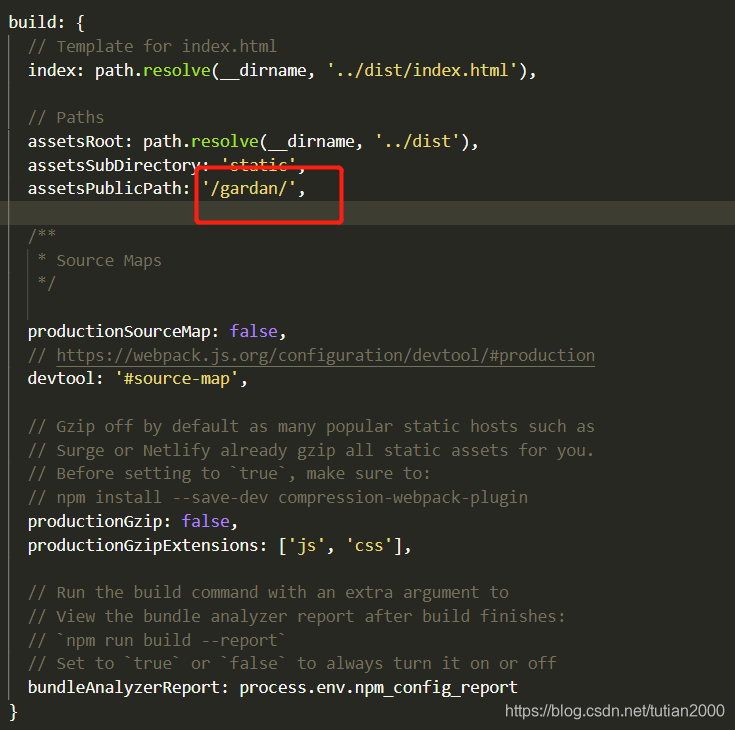
 找到"build"部分
找到"build"部分
 同样的更改
同样的更改assetsPublicPath: '/gardan/',为你自己的项目名, 别忘了前后的"/"
3.nginx的配置 在nginx的html下新建两个文件夹,一个gardan,一个portal
打开config/nginx.conf文件夹,按照下面的配置项更改,我做了部分删减,只留下了实际更改的部分
server {
listen 8080;
server_name localhost;
location /gardan {#项目1
try_files $uri $uri/ /gardan/index.html;#指定到目录下的index.jtml
}
location /portal {//项目2
try_files $uri $uri/ /portal/index.html;#指定到目录下的index.jtml
}
}
1
2
3
4
5
6
7
8
9
10
11
12
2
3
4
5
6
7
8
9
10
11
12
编辑 (opens new window)
上次更新: 2024-12-06, 10:03:39
